iPhone Photography Tutorial – Creating Abstract Flower Art
Our new mobile iPhone photography tutorial section is in full swing and we’ve received much acclaim from the mobile photography community, thanks to all. If you’ve missed our previous tutorials you can read them here. My A Day In The Life article was recently published by Joanne and if you missed that you can read it here.
Let me give you a little background to this image. It was one of those delightful late spring afternoons in my back garden…and I needed some images for my i365 project. During the course of this “shoot”, I switched to the Hipstamatic app, selected one of my favorite combo’s (Salvador 84 lens, Dream Canvas film) and grabbed a couple of snaps of our lilies. It wasn’t until later that I Don’t Know came about…this tutorial will lead you through the process. (I used the following apps: Hipstamatic, Tiny Planet Photo, FX Photo Studio, and ScratchCam and all the links are at the end of this article)
Read this easy to follow tutorial and see if you too can create a similarly wonderful shot. Links to apps used in this tutorial is at the end of this article.
Step 1

I just love how this combo renders a wonderful abstract of almost anything you shoot. This is the beginning image I spoke about above. Now…for the rest of the story!
Step 2

I opened this image in Tiny Planet Photo….
Step 3

I have this app preset to process at the highest pixel setting. While this takes a little longer to process, I like the results it gives. To do this, click on the blue gear symbol at the bottom and this screen will come up.
Step 4

When using this app, I will always try out both the “in” spiral and the “out” spiral settings to determine which one I like given a particular image. In this case, I decided to use the “out” setting.
Step 5

This is what it looked like after processing. To save an image to camera roll, click on the symbol in the bottom right corner…this will take you to your save options.
Step 6

I really didn’t like that “beam of light” coming out of the center….so I reopened the image in TouchReTouch…
Step 7

Using the brush tool (A), I painted the offending light beam. Click on the “go” button (B)….TouchReTouch does its magic. Once done, click on the save button (C).
Step 8

Here’s what it looks like…sans light beam. Much better, don’t you think!!
Step 9

Time to move to FX Photo Studio! After opening the image, I applied the “Ancona” filter, adjusting contrast and brightness as shown.
Step 10

After trying out a couple of different filters, I decided on “Color Comics”…adjusting posterize and contrast.
Step 11

Finished with FX Photo Studio, I clicked on the “Share” button on the top tool bar which took me to my save options.
Step 12

This is what it looks like now. Nice…but missing something….that certain touch of “grunge”. ScratchCam calls!!
Step 13

While I like ScratchCam a lot, I don’t like the fact that when you open a new image, the app will “pre-process” it for you…and then you have to redo/restart! To do this…click on the “Edit” button that’s on the bottom left corner…
Step 14

I’ve made it a habit to turn off all the layers first, then going back and turn them on as I see the need. For this image, I wanted to retain the original coloring, so off goes the “Colors” layer!
Step 15

Clicking on the “Textures and Borders” button…I was pretty sure that I didn’t want to use this layer…so off it went as well!
Step 16

Finally…the “Scratches” layer…which is what I wanted!!! I left this on (A). After going back and forth between all the choices, I settled on this one. (B). Using the adjustment slider at the top of the screen (C), I toned down the scratch effect just a bit. Happy with this, I clicked on the “Edit” button to take back to the home screen.
Step 17

In this screen, click on the “Send” button which will take you to…
Step 18

And…save. You’re done!!
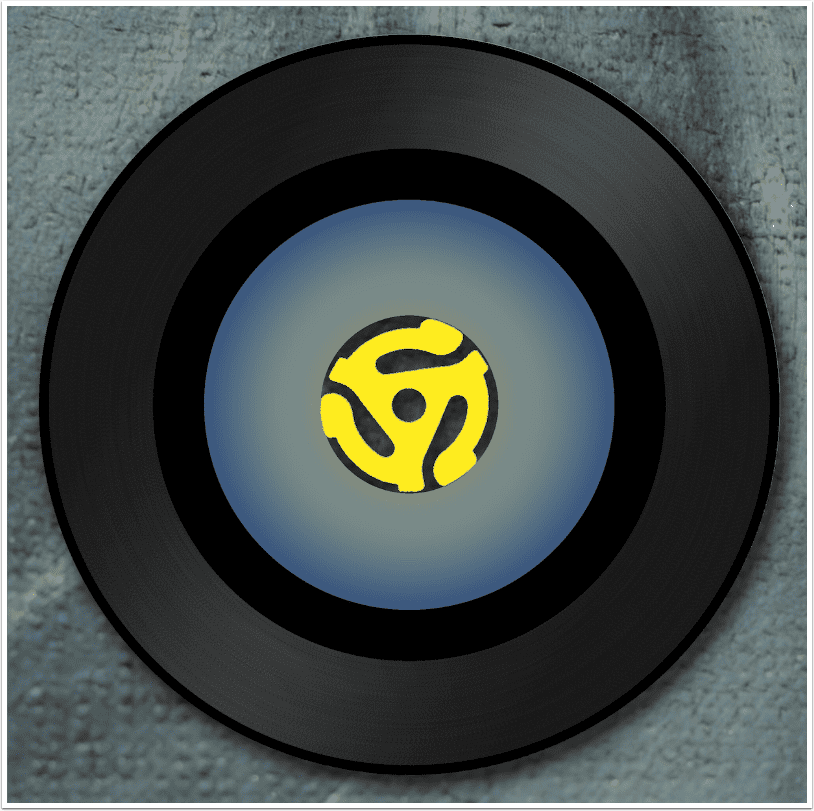
Final Image

Here is the final image, a huge improvement over the original and one that combines all the effects I wanted to achieve.



One Comment
Robert Lancaster
Really nice tutorial!
I love playing around with TinyPlanets.
One of my favourites when using it with landscapes is to save an in-spiral version and an out-spiral version and then put them through ImageBlender.
The results can be quite outstanding and amazing.
Thanks again.